织梦dedecms如何实现彩色TAGS自动刷新
92建站 织梦CMS 2021-01-16 收藏本文
本文主要介绍了织梦dedecms如何实现彩色TAGS自动刷新,就是网页刷新一次,TAGS就会变一次,也就是动态加载,功能写的非常棒,推荐给有此需要的朋友,值得一看。
以前小编分享过dedecms如何修改Tags标签长度的方法,今天就来说说如何实现彩色TAGS自动刷新的方法。
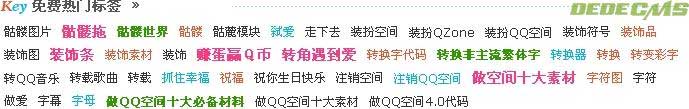
先看效果图:

网页部分的代码如下:
<div>
<h2><span>热门标签 <img src="images_ex/image_v1/ico_arrow_black.gif" [/color][/b]
[b][color=#ff0000]/></span></h2>
<ul>{dede:loop table='dede_search_keywords' sort='keyword' row='40' if=''}
<li><a class="tag" href="plus/search.php?keyword=[field:keyword/]"> [field:keyword/]</a></li>
{/dede:loop}</ul>
</div>
<script language="javascript">
<!--
var tag_a=document.getElementsByTagName("a");
for( i in tag_a){
var offset=6;
var num=4;
if(tag_a[i].className=="tag"){
var rnd=Math.ceil((num+offset)*Math.random());
if(rnd>offset){
tag_a[i].className="tag"+(rnd-offset);
}
}
}
//-->
</script>
</div>
CSS部分的代码如下:
.tag1 { color:#339900;font-weight:bold;}
.tag2 { color:#e65730;}
.tag3 { color:#00b9da;}
.tag4 { color:#FE3981;font-weight:bold;font-size:14px;}
使用说明:
◆此彩色关键字代码中有4种颜色的变化,如果想增加更多颜色变化,
只需要修改var num=4;和css部分增加.tag
例如:var num=5; css里增加.tag5{ color:#00b9da;} ,当然,自己也可以修改相应css,改变字体的颜色,大小,字体...等等,自由发挥吧!
上面就是织梦TAGS自动刷新的介绍,若有疑问可以找小编进一步探讨交流~