制作dede标签云:tag标签-不同颜色不同大小处理方法
92建站 织梦CMS 2020-10-22 收藏本文
制作dede标签云:tag标签-不同颜色不同大小处理方法?选择你所要加页面的模板,一般是在首页index htm加上如下代码,生成以下即可看到效果!
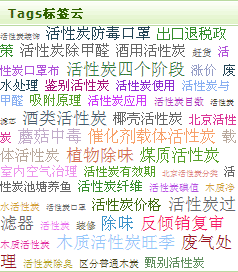
先看效果图:

下面说说制作dede标签云:tag标签-不同颜色不同大小处理方法:
1、选择你所要加页面的模板,一般是在首页index.htm 加上如下代码
<!-- /下面开始tag标签云 -->
<div>
<dl class="tbox light"> <dt><strong>Tags标签云</strong></dt>
<dd>{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
</dd>
</dl>
</div>
<!-- /tag标签云结束 -->
所加位置自己决定!
2、在/include/common.func.php 中加入如下函数。
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}
此函数的作用是输出随机的样式,包括font-size和color。
如果你想指定只显示几个字体大小,而不是完全随机,请将上面的函数代码修改为:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}
3、生成以下即可看到效果!