pbootcms编辑器默认添加rel=nofollow的方法
92建站 PbootCms 2022-04-01 收藏本文
本文介绍了pbootcms在编辑器默认添加rel=nofollow的方法,解决思路:找到 core extend ueditor dialogs link link.html,修改第81行就行了,一起来看看具体的解决方法吧。
下面来说说pbootcms在编辑器默认添加rel=nofollow的方法。
让ueditor的link自带rel="nofollow"标签
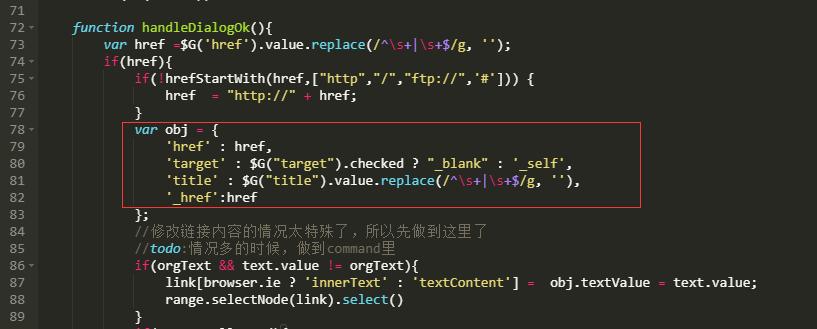
1、找到/core/extend/ueditor/dialogs/link/link.html,修改第81行

'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'_href':href
修改为
'href' : href,
'target' : $G("target").checked ? "_blank" : '_self',
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),
'rel': 'nofollow',
'_href':href
2、找到/core/extend/ueditor/ueditor.config.js,修改第370行。

a: ['target', 'href', 'title', 'class', 'style','name','id'],
abbr: ['title', 'class', 'style'],
abbr: ['title', 'class', 'style'],
area: ['shape', 'coords', 'href', 'alt'],
修改为:
a: ['target', 'href', 'title', 'class', 'style','name','rel','id'],
abbr: ['title', 'class', 'style'],
abbr: ['title', 'class', 'style'],
area: ['shape', 'coords', 'href', 'alt'],
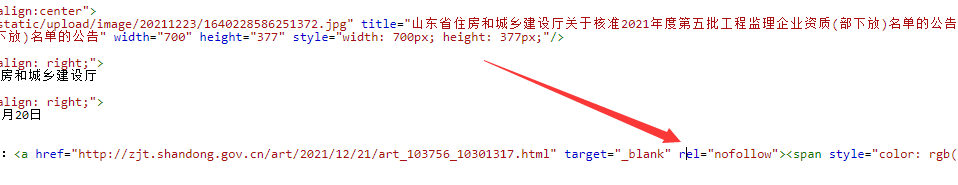
上述两个文件修改好就可以实现rel="nofollow"了,网站后台测试添加链接,测试成功,演示图如下。