这款jQuery+css3相册图片叠加堆放展开动画特效,非常有创意,图片层叠放置布局效果,点击图片滑动展开,再点击则会滑动收缩起来。
使用方法:
① 将CSS和JS文件样式引入head里面
② 将JQ代码拷贝到body后面(部分插件无JQ)
③ 将body中的DIV部分拷贝到需要的位置并调整风格就可以了
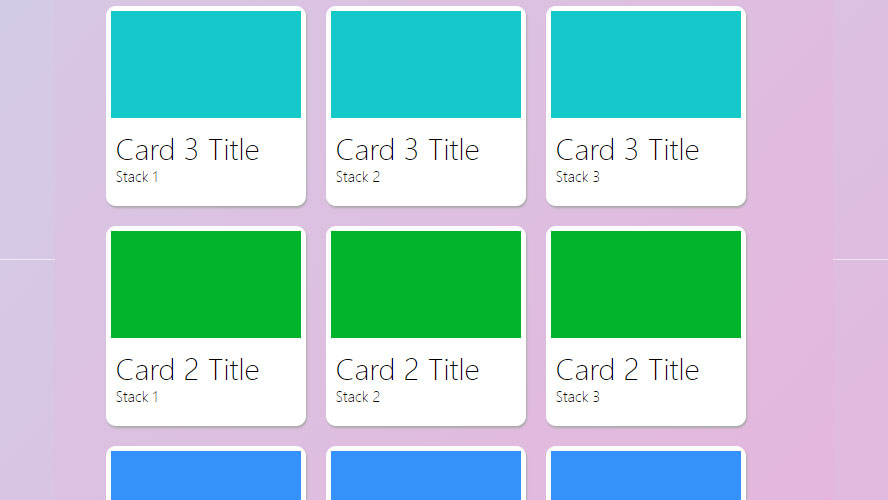
效果截图:

TAG标签:
图片叠加堆放特效
免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。