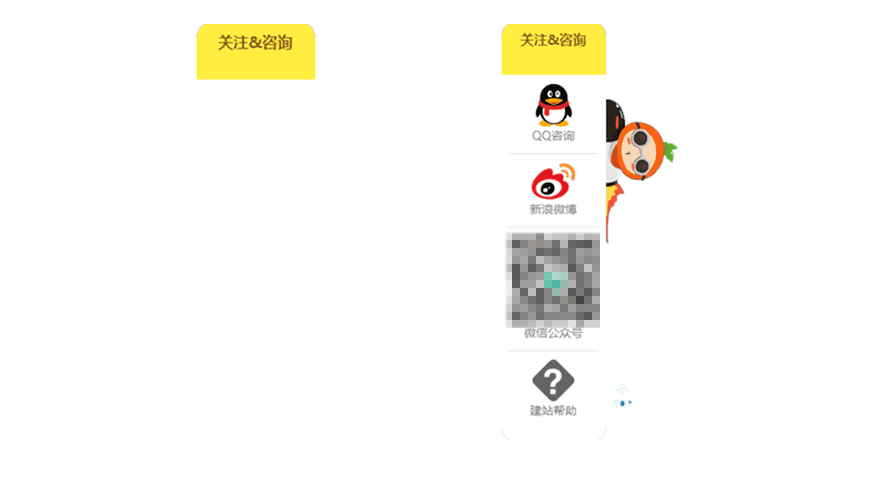
这款jQuery页面滚动弹出网站微信QQ在线客服代码,简单的网页右侧在线客服代码,页面滚动自动向上弹出客服代码。
使用方法:
① 将CSS和JS文件样式引入head里面
② 将JQ代码拷贝到body后面(部分插件无JQ)
③ 将body中的DIV部分拷贝到需要的位置并调整风格就可以了
效果截图:

TAG标签:
QQ在线客服代码
免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。