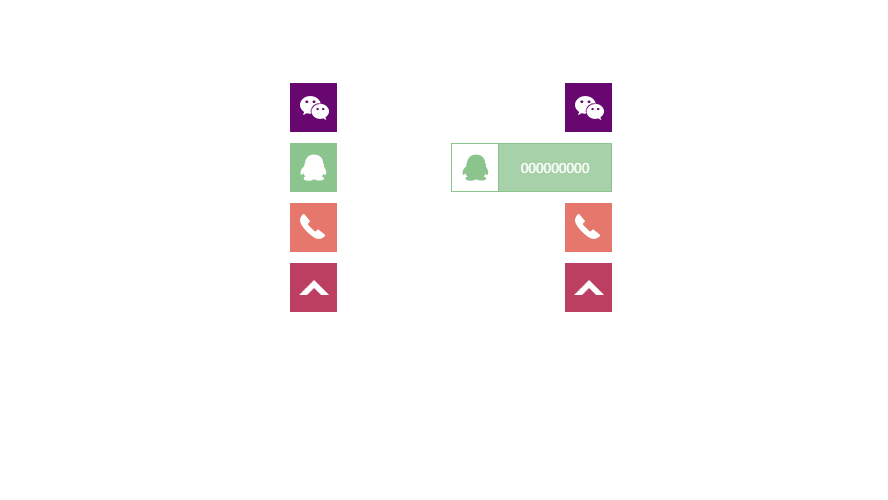
这款jQuery右侧边栏二维码QQ客服返回顶部代码,简洁的jQuery右侧栏客服代码,有微信二维码、QQ、电话显示及返回顶部功能,网页右侧悬浮层,鼠标移动上去有效果。
效果截图:

TAG标签:
二维码QQ客服代码
免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。