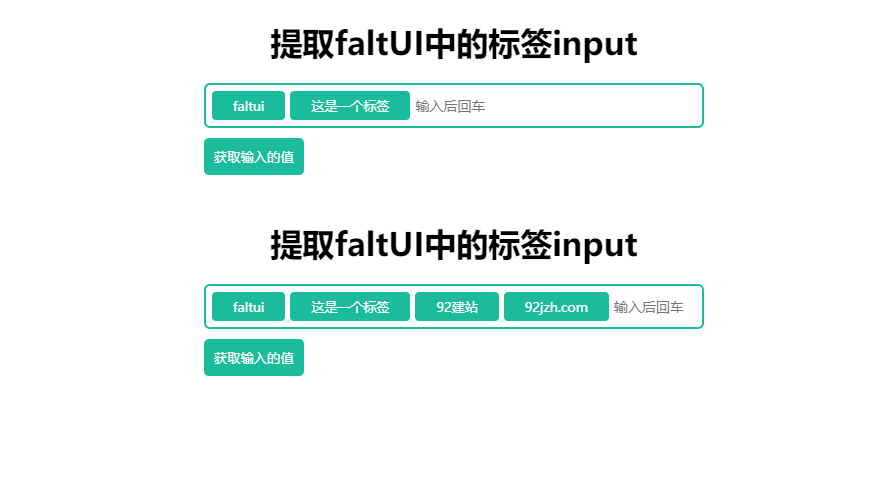
这款jQuery输入框自动生成标签插件,简洁美观的input自动生成标签插件,在input文本框输入标签文字后,按回车或焦点离开输入框时,便会自动生成标签,可以按退格键或直接点击标签来删除生成的标签。插件还提供了接口让你获取生成的所有标签。
使用方法:
① 将CSS和JS文件样式引入head里面
② 将JQ代码拷贝到body后面(部分插件无JQ)
③ 将body中的DIV部分拷贝到需要的位置并调整风格就可以了
效果截图:

TAG标签:
input自动生成标签
免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。