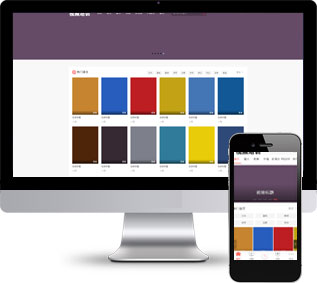
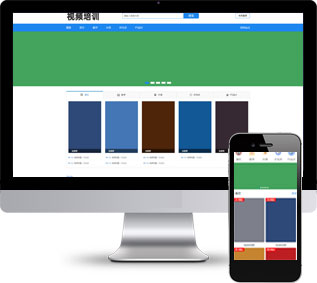
这款jQuery制作tab选项卡标签控制图片滚动切换代码,模拟手机屏幕图片滚屏交互切换效果,可以用来展示app或手机微信网站界面,其他用处可以发挥你的想象。
效果截图:

TAG标签:
tab选项卡滚动切换
免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。