这款简单实用的input框的全选和清空功能代码,这里主要是实现一个input框的全选和清空,首先我们定义5个input单选按钮,第一个按钮,来控制全选和反选,剩下下个按钮可以单选。
我们在第一个input框上面绑定一个onchange事件selectAll,每当他变化的时候,我们判断一下他的状态,如果选中呢?我们就给剩下四个input框加上checked = true的选项,如果没有选中 我们就给剩下四个input框加上checked = false的选项。
使用方法:
① 将CSS和JS文件样式引入head里面
② 将JQ代码拷贝到body后面(部分插件无JQ)
③ 将body中的DIV部分拷贝到需要的位置并调整风格就可以了
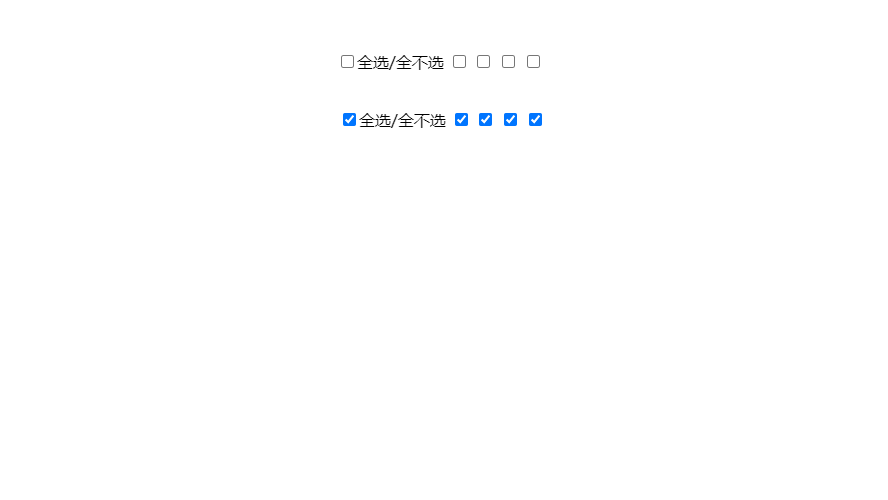
效果截图:

免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。