这套漂亮的下拉菜单选择框,无论是实用性上,还是视觉效果上,都可以说是非常高级的,特别是视觉带有美化动态的特效,和默认的效果相比美的不是一星半点,想要此类功能的朋友可以看看效果哦。
使用方法:
① 将CSS和JS文件样式引入head里面
② 将JQ代码拷贝到body后面(部分插件无JQ)
③ 将body中的DIV部分拷贝到需要的位置并调整风格就可以了
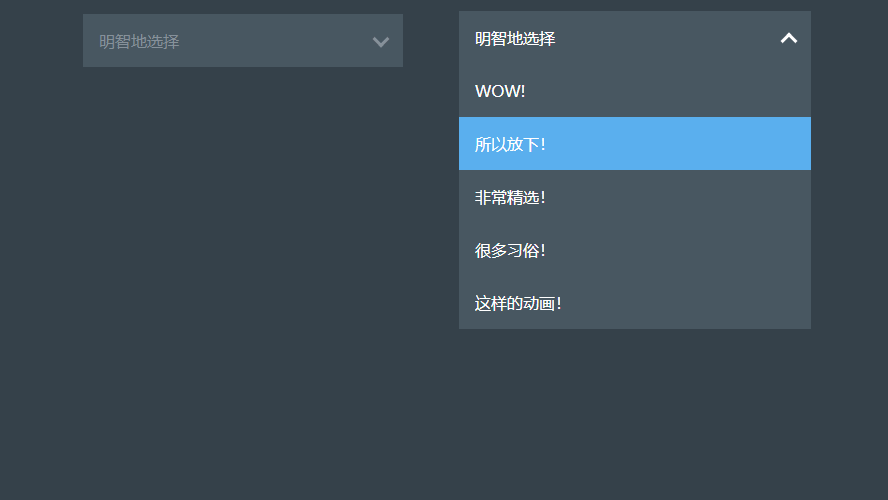
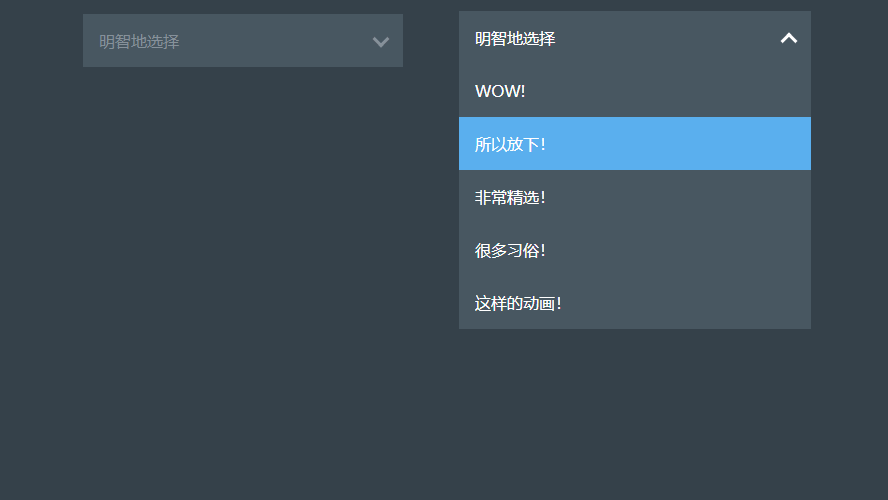
效果截图:

免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。
这套漂亮的下拉菜单选择框,无论是实用性上,还是视觉效果上,都可以说是非常高级的,特别是视觉带有美化动态的特效,和默认的效果相比美的不是一星半点,想要此类功能的朋友可以看看效果哦。
使用方法:
① 将CSS和JS文件样式引入head里面
② 将JQ代码拷贝到body后面(部分插件无JQ)
③ 将body中的DIV部分拷贝到需要的位置并调整风格就可以了
效果截图: