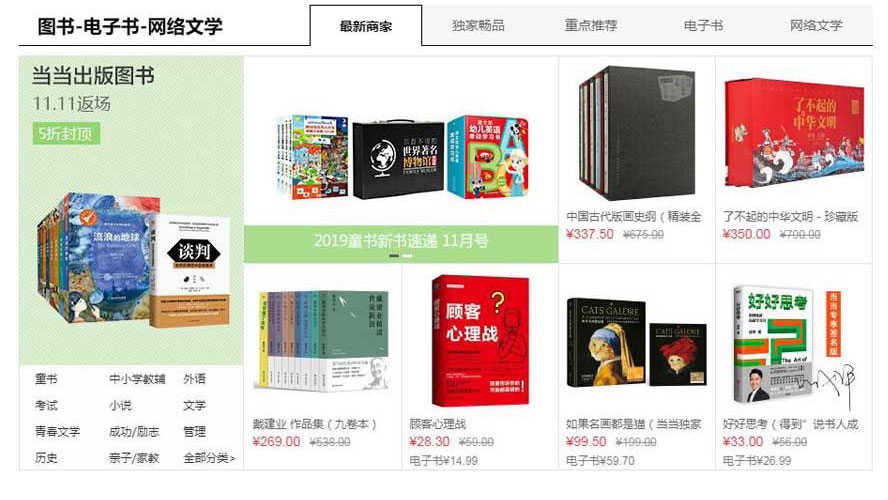
这套仿当当网tab选项卡鼠标滑过自动切换特效,使用起来效果非常好,鼠标滑过TAB时会自动切换,不会点击的,非常方便,还自带标题效果,在功能上可以说非常的全面,放到模板里面可以直接使用的。
效果截图:

免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。
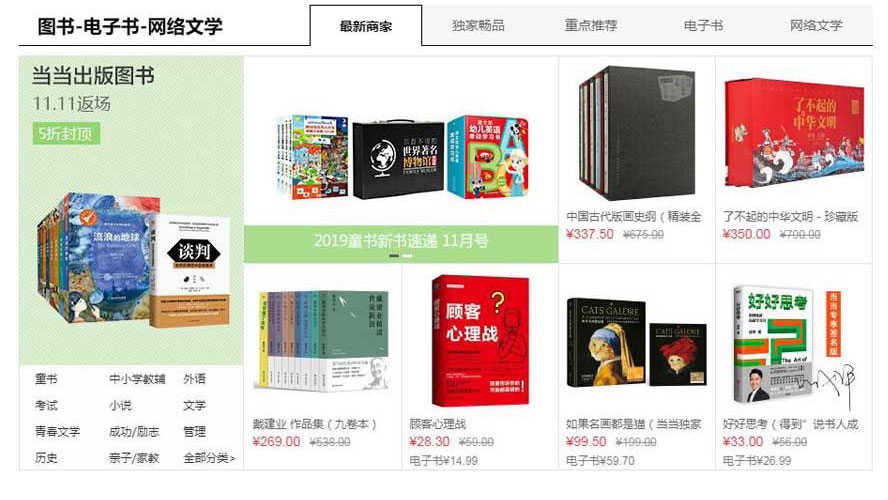
这套仿当当网tab选项卡鼠标滑过自动切换特效,使用起来效果非常好,鼠标滑过TAB时会自动切换,不会点击的,非常方便,还自带标题效果,在功能上可以说非常的全面,放到模板里面可以直接使用的。
效果截图: