织梦dedecms怎么给后台编辑器增加查找替换功能
92建站 织梦CMS 2021-05-03 收藏本文
本文介绍了织梦dedecms怎么给后台编辑器增加查找替换功能,解决思路:打开这个文件items,在里面添加教程给出的代码,再增加个JS语句,最后新建个search.js文件,里面添加教程给出的代码,就可以了。
织梦dedecms怎么给后台编辑器增加查找替换功能?
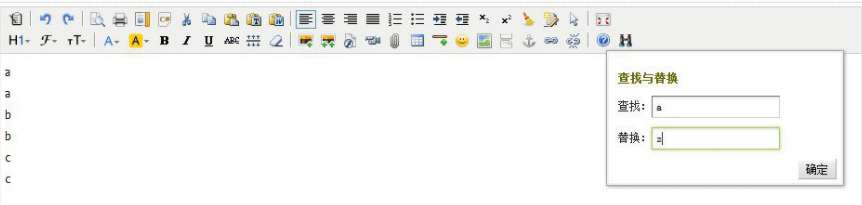
先来看效果图:

(此图片来源于网络,如有侵权,请联系删除! )
实现方法:
1、items 里面增加 search 按钮
['source','|','undo','redo','|','preview','print','template','code','cut','copy','paste','plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright','justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript','superscript','clearhtml','quickformat','selectall','|','fullscreen','/','formatblock', 'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline','strikethrough','lineheight','removeformat','|','image','multiimage','flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about','search']
2、增加语言 和 执行函数
<script type="text/javascript">
// 自定义插件 查找与替换
KindEditor.lang({
search: '查找与替换'
});
KindEditor.ready(function(K) {
editor1 = K.create('textarea[name="{$fname}"]', {
cssPath : '{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css',
uploadJson : '$uploadJson',
fileManagerJson : '$fileManagerJson',
extraFileUploadParams: {
PHPSESSID : '{$session_id}'
},
$extendconfig
$itemconfig
allowFileManager : {$allowFileManager},
afterBlur: function(){this.sync();}
});
prettyPrint();
});
//点击“确定”按钮所执行的事情www.dede58.com织梦模板网
function FindReplace() {
var findVal = document.getElementById("txtFind").value;
var replaceVal = document.getElementById("txtReplace").value;
if (findVal.length == 0) {
alert("查找内容不能够为空!");
return false;
}
var editorHtml = editor1.html();
//利用正则表达式,实现对编辑器内文本进行全文扫描并替换
editorHtml = editorHtml.replace(new RegExp(findVal, "gi"), replaceVal);
//重新加载编辑器内值
editor1.html(editorHtml);
}
</script>
3、增加按钮点击后出来小窗口
kindeditor\plugins 文件夹下新建 search 文件夹,里面再建立个search.js
// 自定义插件 查找与替换
KindEditor.plugin('search', function (K) {
var self = this, name = 'search';
self.clickToolbar(name, function () {
menu = self.createMenu({
name: name
});
var wrapperDiv = "<div style='width:250px; height:140px;background:#ffffff;'>" +
"<br><b style='padding-left:10px;padding-top:20px;'>查找与替换</b>" +
"<div style='padding-left:10px;padding-top:10px;'>查找:<input type='text' id='txtFind'/></div>" +
"<div style='padding-left:10px;padding-top:10px;'>替换:<input type='text' id='txtReplace'/></div>" +
"<div style='text-align:right;padding-right:5px;padding-top:10px;'><input type='button' value='确定' onclick='FindReplace()'/></div>" +
"</div>";
menu.div.append(wrapperDiv);
});
});
这样就可以了。
上面就是织梦后台查找替换的介绍,若有疑问可以找小编进一步探讨交流~