织梦dedecms想在后台添加站群切换功能怎么开发
92建站 织梦CMS 2021-06-17 收藏本文
本文介绍了织梦dedecms想在后台添加站群切换功能怎么开发,站群会有很多的网站,有些高手会直接搭建上面个网站,这样要是每个网站一个后台,登录起来也很麻烦,这个教程讲的是怎么在后台添加切换站群的功能,一起看看吧。
下面就由92建站和大家说说织梦在后台添加站群切换功能的开发方法。
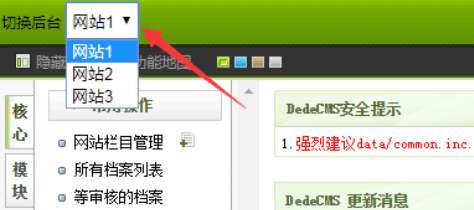
先来看看效果:

(图源网络,如有侵权,联系速删)
实现教程:
打开/dede/templets/index2.htm,找到logo图片的附近,增加代码如下
切换后台
<select name="select" onchange="window.open(this.options[this.selectedIndex].value)" style="height:30px;margin-top:3px;">
<option value="网站1管理后台地址" >网站1</option>
<option value="网站2管理后台地址" >网站2</option>
<option value="网站3管理后台地址" >网站3</option>
</select>
JavaScript的onchange事件
1、定义和用法
onchange 事件会在域的内容改变时发生。
2、语法
onchange="SomeJavaScriptCode"
说明:SomeJavaScriptCode必需。规定该事件发生时执行的 JavaScript
3、支持该事件的 HTML 标签:
<input type="text">, <select>, <textarea>
4、支持该事件的 JavaScript 对象:
fileUpload, select, text, textarea
5、案例是让Select菜单跳转到新窗口打开
<select name="select" onchange="window.open(this.options[this.selectedIndex].value)">
如果是在本窗口打开
<select name="select" onchange="window.location=this.options[this.selectedIndex].value">
使用的时候注意合理运用就好。
当然可以把事件单独写。
<html>
<head>
<script type="text/javascript">
function upperCase{
window.location=this.options[this.selectedIndex].value
}
</script>
</head>
<body>
<select name="select" onchange="upperCase()">
<option value="网站1管理后台地址" >网站1</option>
<option value="网站2管理后台地址" >网站2</option>
<option value="网站3管理后台地址" >网站3</option>
</select>
</body>
</html>
这样就结束了,放到模板里面使用就可以了。