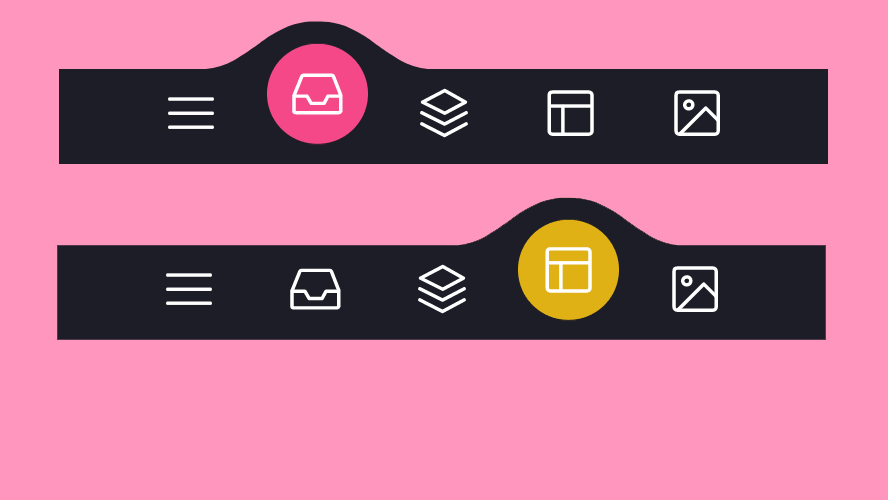
这套HTML5手机移动端底部菜单动态切换特效代码,基于HTML5和SVG开发制作的,将宽必为AUTO就可以改为自适应的效果,这套手机底部图标菜单在导航切换时背景颜色也会哪着改变,非常的漂亮,想要开发手机端网站的朋友不要错过这套代码。
效果截图:

免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。
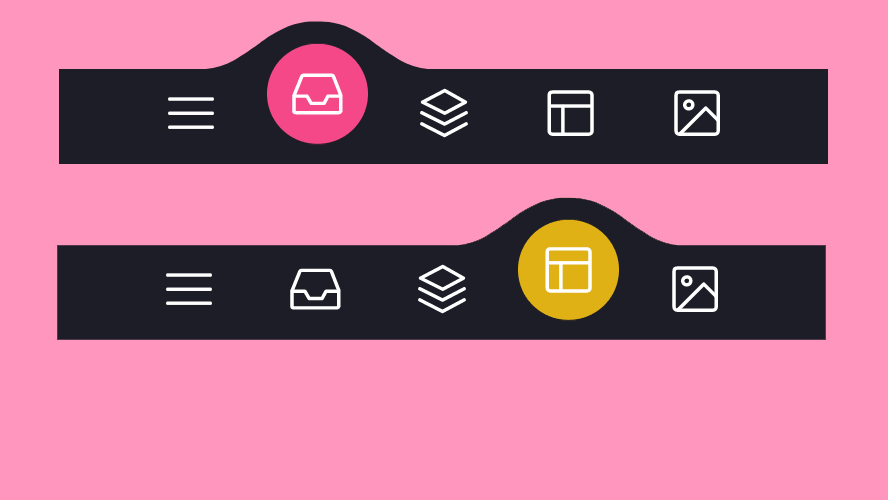
这套HTML5手机移动端底部菜单动态切换特效代码,基于HTML5和SVG开发制作的,将宽必为AUTO就可以改为自适应的效果,这套手机底部图标菜单在导航切换时背景颜色也会哪着改变,非常的漂亮,想要开发手机端网站的朋友不要错过这套代码。
效果截图: