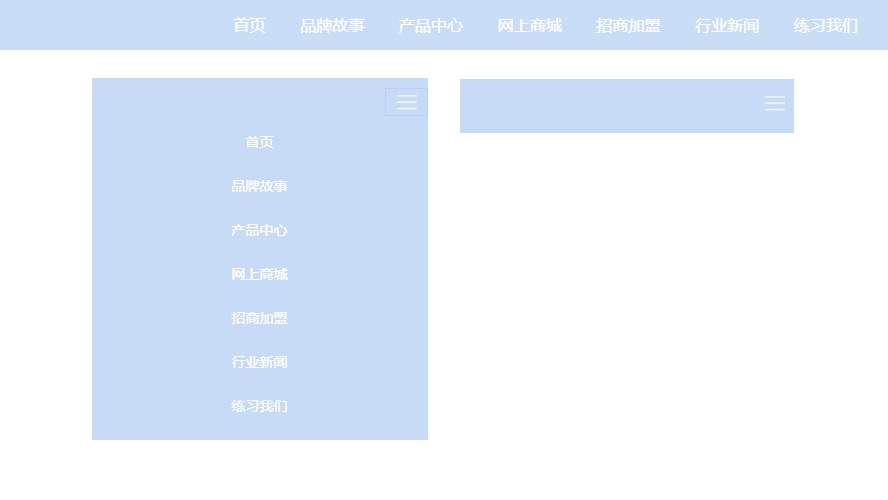
这款jQuery响应式网站导航菜单栏代码,点击下拉收缩效果,自适应不同浏览器宽度,是电脑和手机移动端通用的导航栏代码。
使用方法:
<script type="text/javascript" src="js/jquery.min.js"></script>
效果截图:

TAG标签:
响应式网站导航菜单
免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。