这套jQuery开发多种弹出层16种实用特效大集合,非常实用好用的jQuery遮罩背景弹出层对话框插件,点击按钮弹出网页对话框代码,共有16种效果,一定能有个满足大伙儿的需要,一起来看看效果吧。
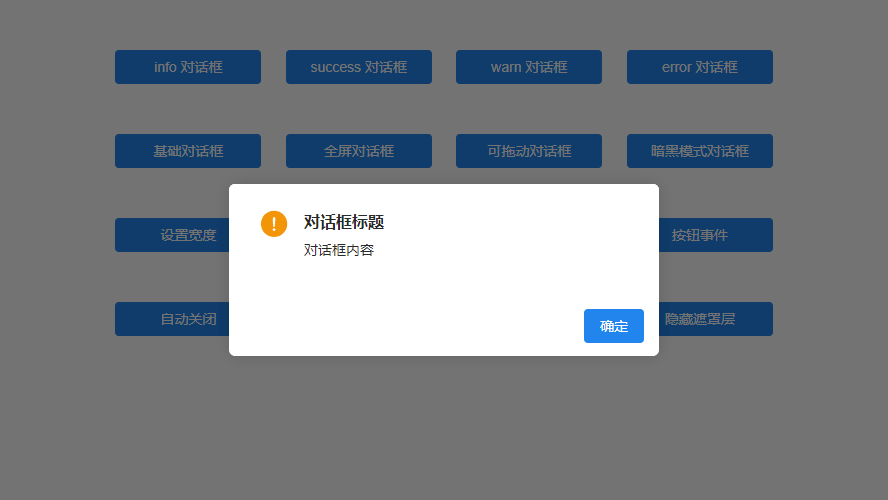
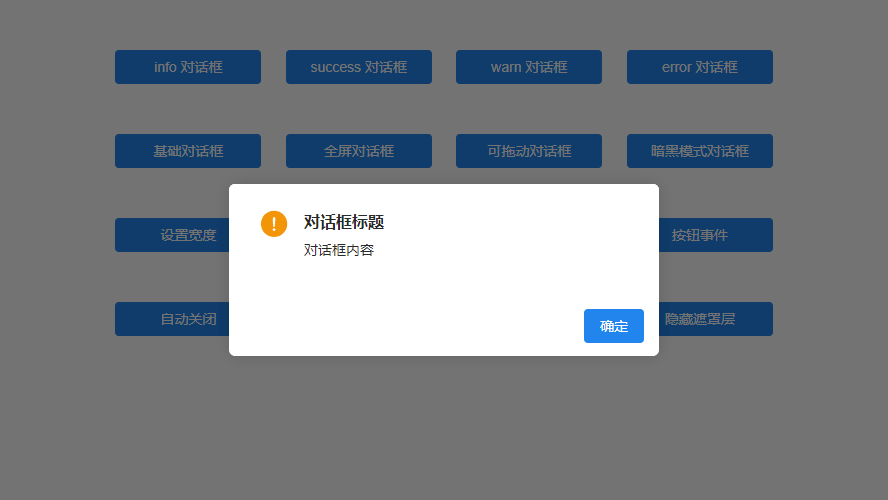
效果截图:

免责声明:本资源仅供研究/学习使用,商用请找版权人;严禁用于违法犯罪活动,一切后果自负;若侵权请联系客服删除。
这套jQuery开发多种弹出层16种实用特效大集合,非常实用好用的jQuery遮罩背景弹出层对话框插件,点击按钮弹出网页对话框代码,共有16种效果,一定能有个满足大伙儿的需要,一起来看看效果吧。
效果截图: