pbootcms前端轮播图上传多张图片或视频处理方法
92建站 PbootCms 2024-01-11 收藏本文
本文介绍了 pbootcms前端轮播图上传多张图片或视频处理方法,什么意思呢,就是一张轮播图对应了三层元素,第一层是背景,第二层是喷溅的图片,第三层是顶部的文字,也就是一张轮播要对应三张图来完成,效果很好,但是如果想应用于PB,那么它的多图轮播标签明显是不能满足的。一起来看看怎么解决吧。
任务要求:
一张轮播图对应三层元素,第一层是背景,第二层是喷溅的图片,第三层是顶部的文字,也就是一张轮播要对应三张图来完成
实现方法:
首先,我们来看看PBCMS后台默认的轮播图上传是这样的

图片仅一张,实现上述的任务,就要增加图片字段
说到这里,大家可以根据以下步骤举一反三了,比如增加视频字段、增加文字字段等,这样就可以完成图片、视频混合的轮播效果了
我们这里就讲解在后台增加一个图片字段的方法
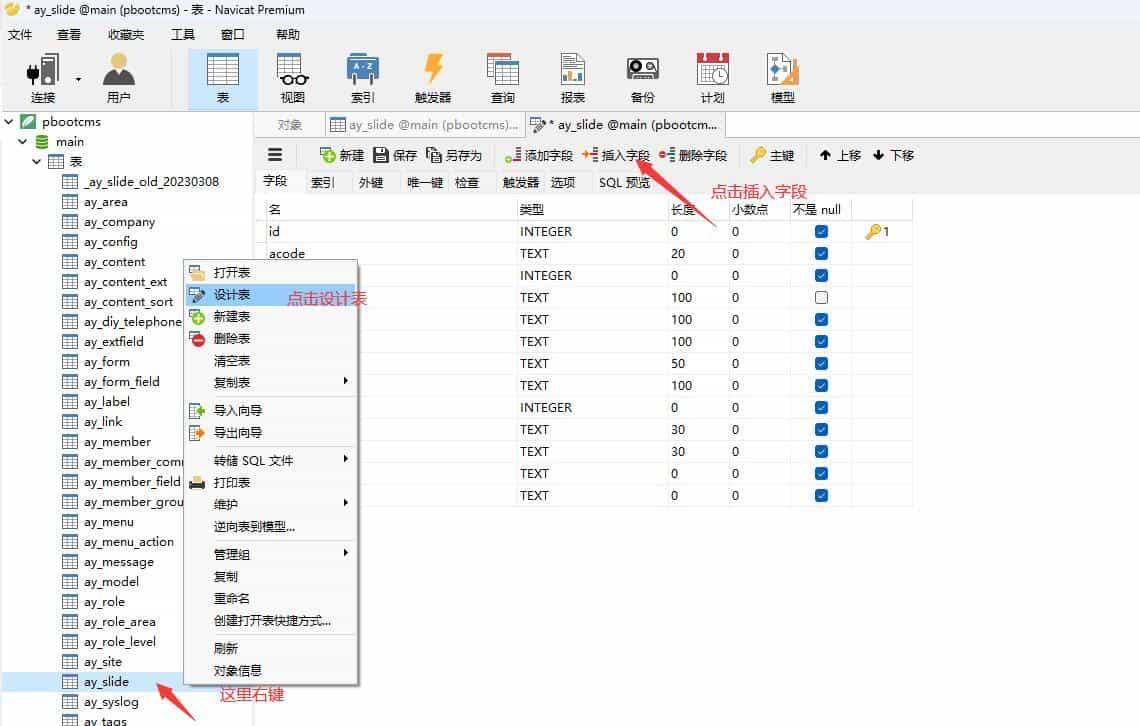
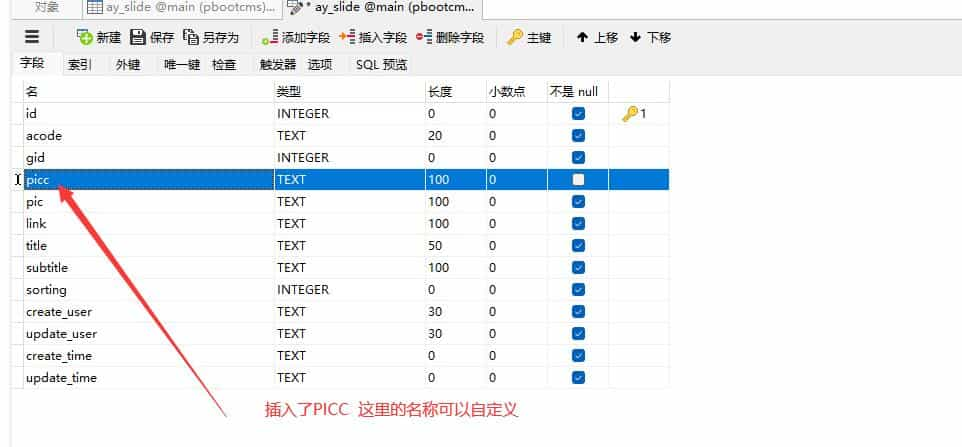
首先,到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,请自行准备


到路径:/apps/admin/controller/content/下找到SlideContrller.php文件
找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
原文代码:
// 轮播图增加
public function add()
{
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 执行添加
if ($this->model->addSlide($data)) {
$this->log('新增轮播图成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增轮播图失败!');
error('新增失败!', - 1);
}
}
}
我们需要修改成:
// 轮播图增加
public function add()
{
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');//这里是增加的内容
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 执行添加
if ($this->model->addSlide($data)) {
$this->log('新增轮播图成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增轮播图失败!');
error('新增失败!', - 1);
}
}
}
代码继续往下,我们找到//修改操作,原文代码如下:
// 修改操作
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 执行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改轮播图' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 调取修改内容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('编辑的内容已经不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}
我们需要修改的地方又2处,具体如下:
// 修改操作
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 执行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改轮播图' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 调取修改内容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('编辑的内容已经不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}
至此,这个文件修改完成,我们继续打开:
添加好后需要在路径:/apps/admin/view/default/content/ 下找到 slide.html 文件
然后添加此字段的上传框,如下图所示,页面共需要添加两处,新增和修改里面都需要添加哦,新增大约在66-75行,原文代码:
<div class="layui-form-item">
<label class="layui-form-label">图片</label>
<div class="layui-input-inline">
<input type="text" name="pic" id="pic" required lay-verify="required" placeholder="请上传图片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="pic">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic"></div>
</div>
我们复制整段代码,在其下方粘贴,然后做下简要修改即可,修改好的代码如下,您可以直接复制以下代码粘贴到上面这段代码的下方,注意是添加,不是替换上面的哦
<div class="layui-form-item">
<label class="layui-form-label">图片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic"></div>
</div>
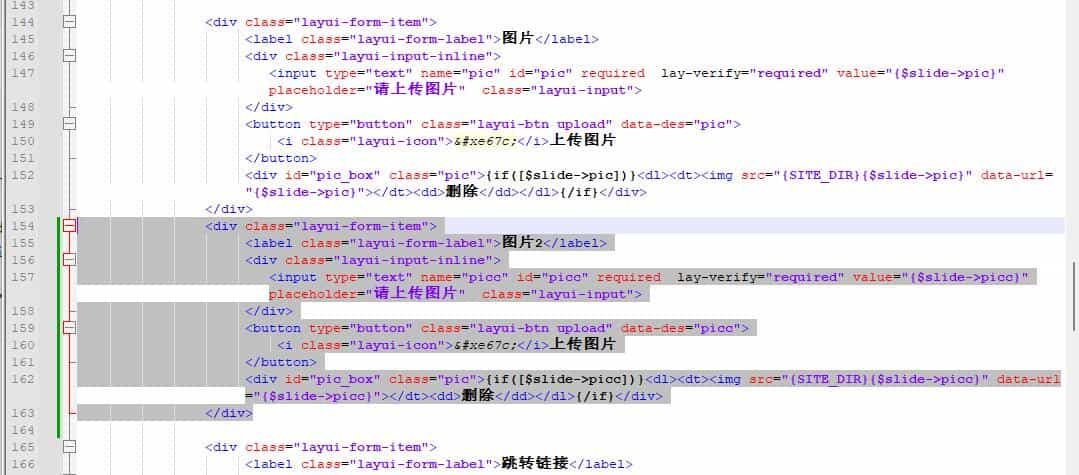
修改大约在144行,我们在下方新增:
<div class="layui-form-item">
<label class="layui-form-label">图片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="请上传图片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc">
<i class="layui-icon"></i>上传图片
</button>
<div id="pic_box" class="pic">{if([$slide->picc])}<dl><dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt><dd>删除</dd></dl>{/if}</div>
</div>

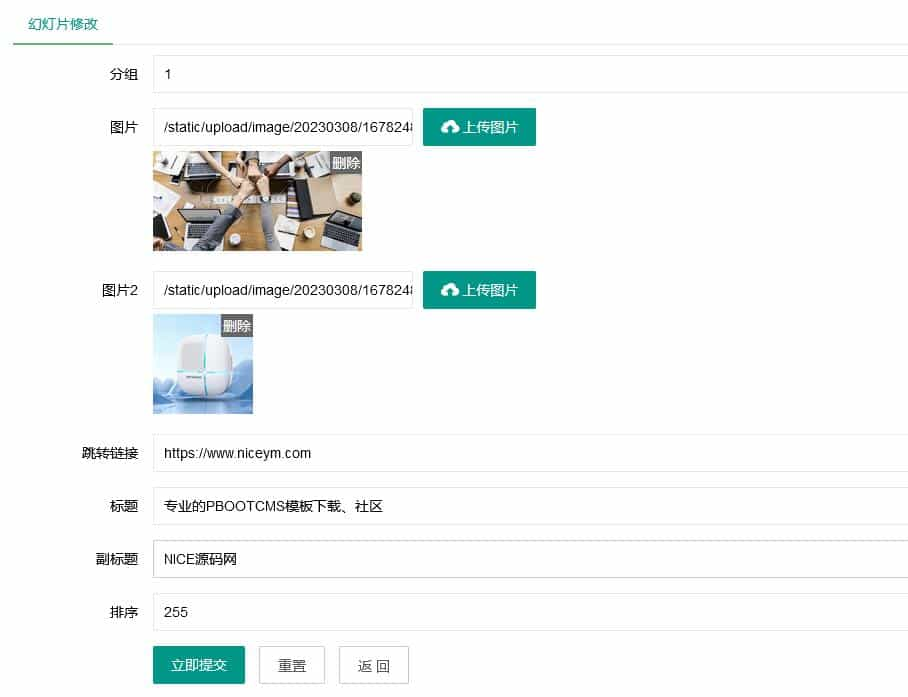
以上步骤操作完毕后我们后台样式:

最终调用时我们按照如下方式调用即可,添加其他文字、视频字段请自行举一反三哦。
{pboot:slide gid=* num=*}
<img src="[slide:src]">//原本的图片调用
<img src="[slide:picc]">//新增的图片调用
{/pboot:slide}
这样就可以了~